Why You Should Care About Server Side A/B Testing
Client side tests, like those with the standard Google Optimize implementation are easy to install, but come with major drawbacks
Non-coders, I promise the below code isn’t as scary as it looks. You need to add it to your website if you want to use Google Optimize without a really ugly page flicker.
The second to last line says this: ‘async-hide’,‘dataLayer’,4000, This “hides” the page while Google Optimize retrieves the real version of the page.
<!-- anti-flicker snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'CONTAINER_ID':true});</script>
Google Optimize will allow up to four seconds before it calls it quits.
Ad Blockers will block Google Optimize and other client-side A/B/n testing tools which results in every ad block user for seeing a blank screen for four seconds.
Well, they’ll probably see it for fewer than four seconds as they abandon your site for such long loading times.
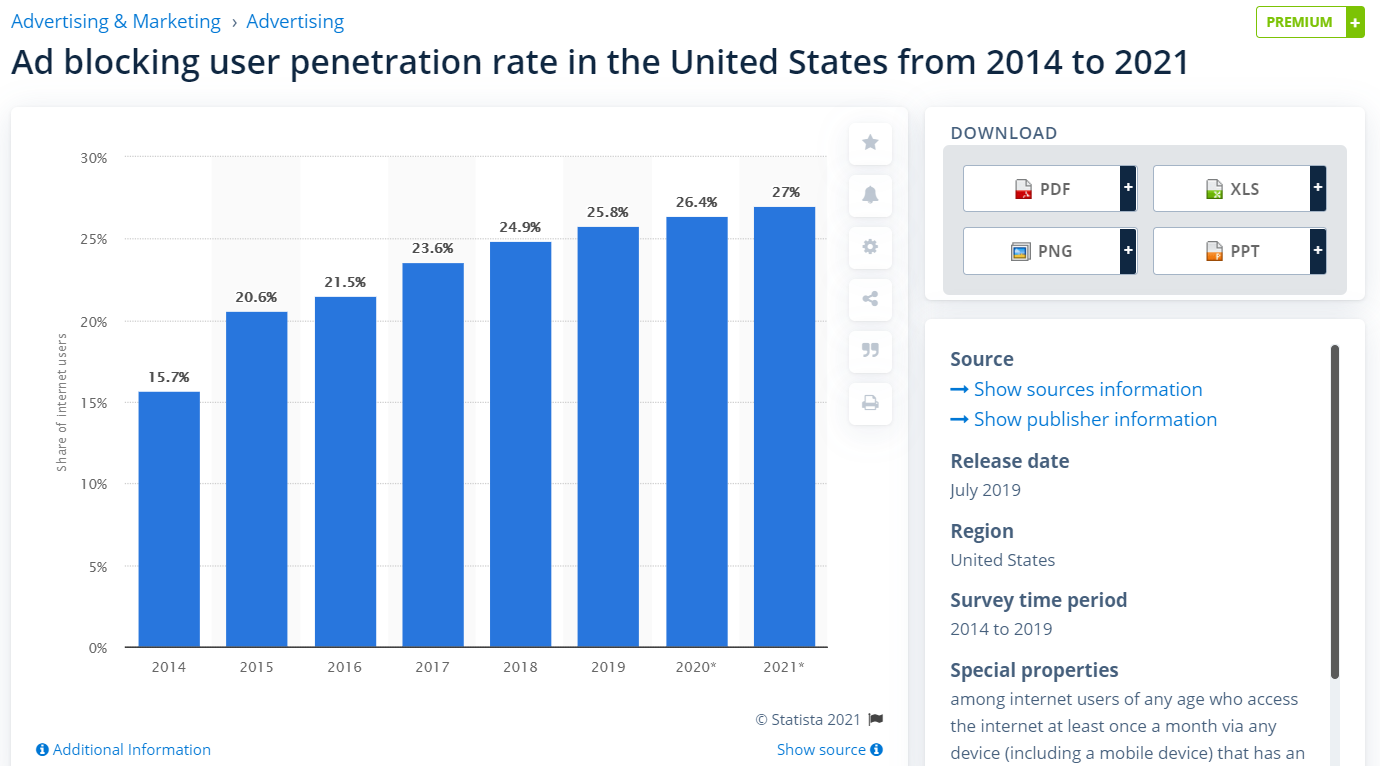
With 27% of users on some sort of ad block, it starts to make a whole lot of sense to run tests in a way that’s impossible to block and faster for every single user.*

*If a user isn’t using ad block, they’ll still see speed improvements to the tune of half a second, depending on the testing tool.