How To Use Image Swaps
Easy Landing allows you to swap images present on your page with any image of your choosing
Warning: Background images are not supported. Read Why
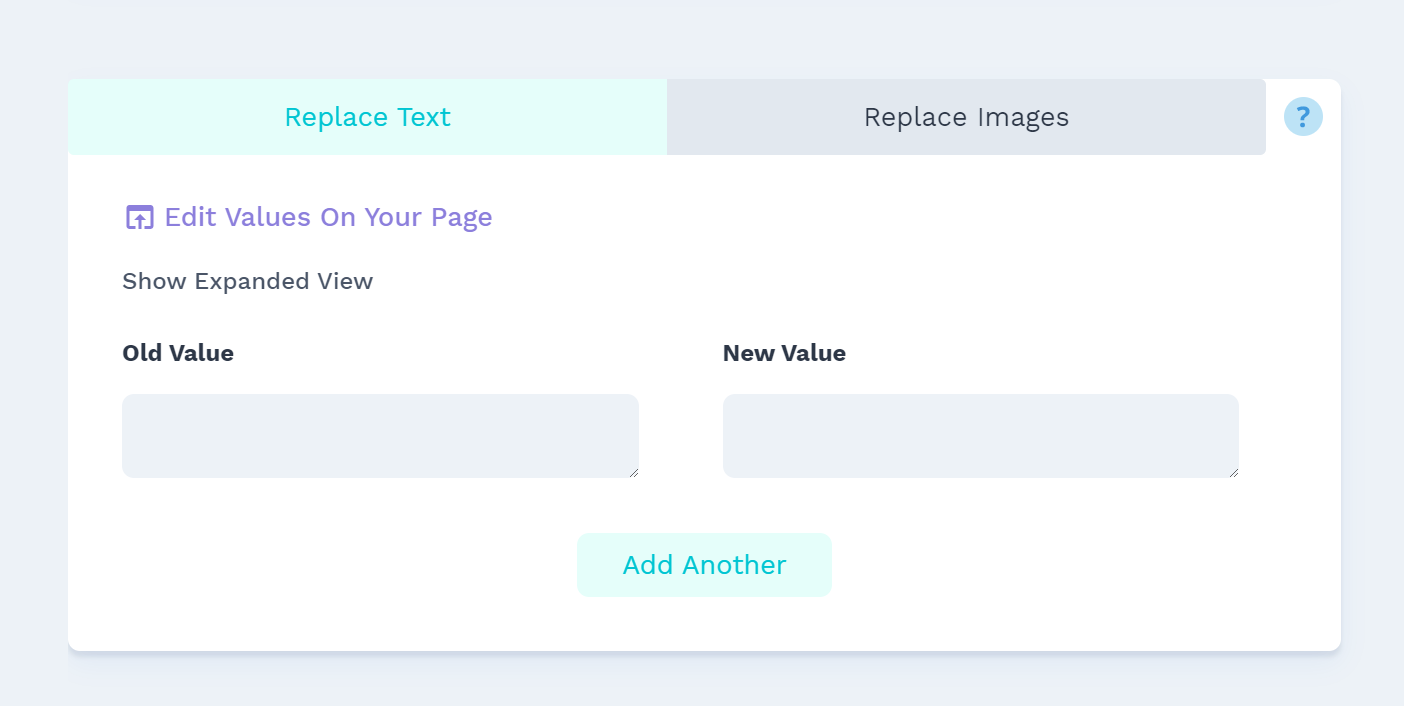
Select Image Swaps
In your Easy Landing swap, select the “Image Swap” option. If you have existing text swaps, this will leave them intact. Both images and text swaps can exist on one URL parameter.

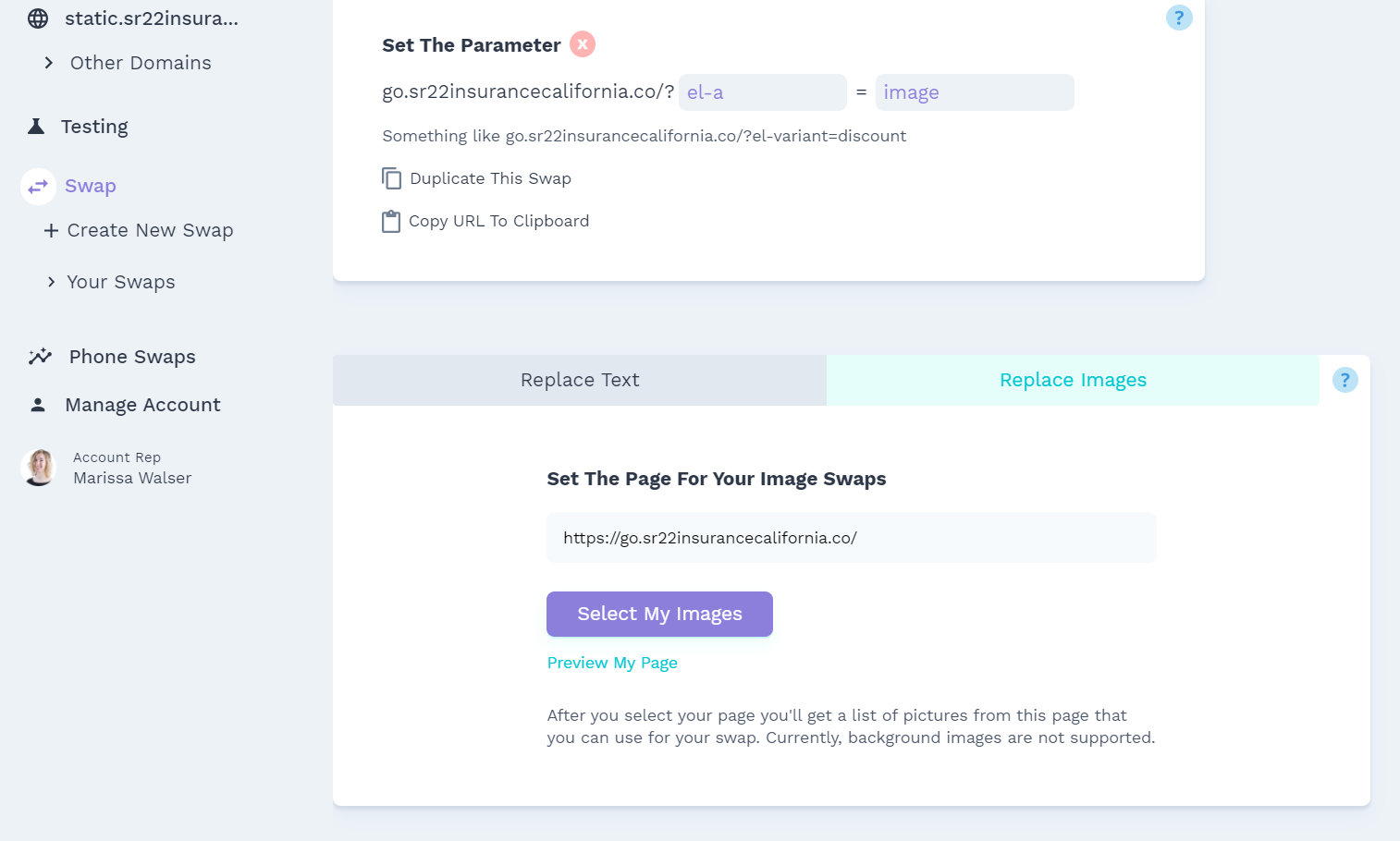
Choose Your Page
Typing in the URL of your page grabs all of the images from your page for you to select in the next step.
Changing the URL after you select your images is totally fine, and you won’t run into issues with swaps not working because you choose images from multiple pages.

Select Your Images
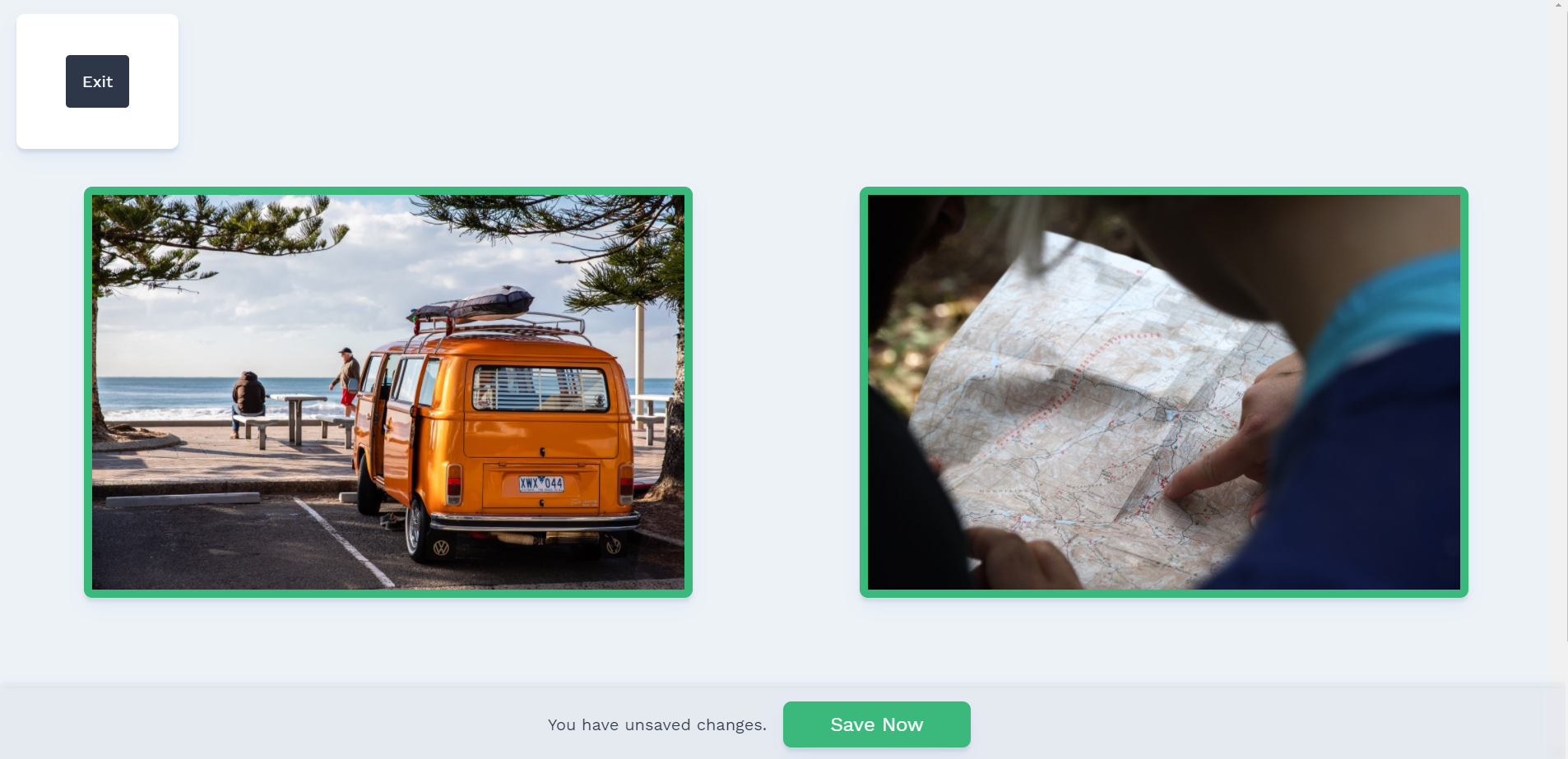
Click on you the images you want to swap and a green highlight will come around them:

And then click “Select Your Image”

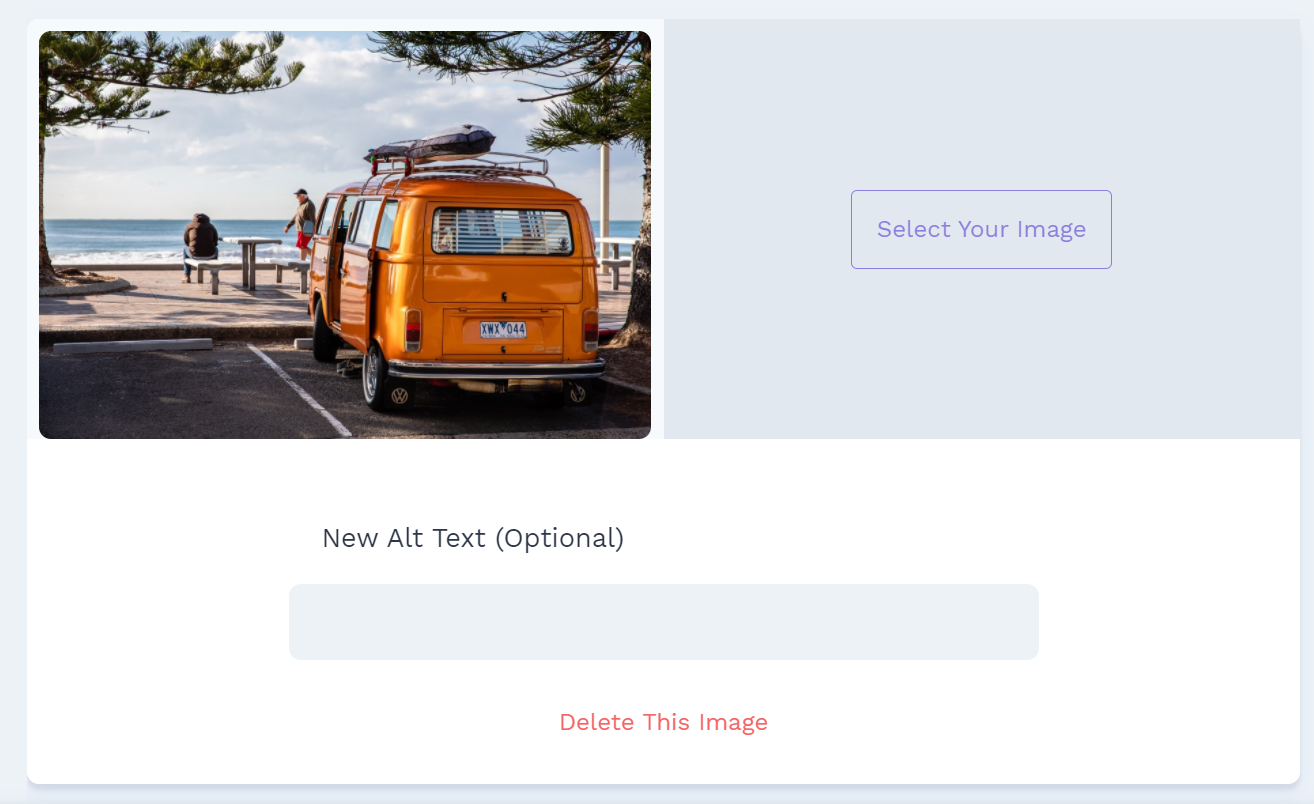
Upload and Crop
Images are inserted into pages in different ways depending on your developer or page builder. Easy Landing will resize your image to the exact ratio as your original image in order to increase the likelihood that the image swap looks great.
Upload a new image for your site (it’s okay if it’s not as good as the provided example)

Preview On Your Page
Click the “Preview My Page” button

Finally, here’s your image!

Why Background Images Aren’t Supported
Background images are not good for a lot of reasons. Despite these shortcomings, Easy Landing isn’t trying to be the enforcer of “what to do” with your landing page, it’s actually a technical issue.
Background images are typically* defined in a CSS file which is a separate file linked to from your page that “styles” your website.
Easy Landing only currently modifies your actual web page to find and replace images, making the background images accessible.
*Only nerds are allowed past this point
Yes, background images can be defined as inline styles and can even be pulled from CSS files and made into inline styles via selenium or another headless browser.
The reason Easy Landing hasn’t done this is because it would require an extra level of sophistication and pre-processing of pages that doesn’t feel worth it relative to the benefit that swapping background images would bring.
If there is enough attention to this shortcoming, Easy Landing can of course add it, so please reach out!
Send us your suggestion by emailing us here